Abi Mason (Supporting UX Researcher)
Eila Roberts (Stakeholder)
Sue Hill (Stakeholder)
Helping
MSU Integrative Biology Students Succeed
Supporting student success at Michigan State University with a human-centered website redesign.

Who I Worked With
My Role
Project Lead
UX Research (Primary)
UI Design (Primary)
UX Writing (Primary)
Research Methods
Content Audit
Web Analytics
In-Person Interviews & Card Sort
Competitive Analysis
In-Person Moderated Usability Testing
Tools Used
Axure
Adobe InDesign
Adobe Photoshop
Flowmapp
Marvel Pop
The Challenge
What do Students Need to Succeed?
How can university units be assured that their ever-changing student body is receiving the resources that students actually need?
The Department of Integrative Biology (IBIO) is home to more than 500 undergraduate students majoring in Environmental Biology-Zoology, Integrative Biology, or Zoology. To help the greatest number of undergraduate students, the department needed to become more strategic with its limited time and resources. The goal of this project was to understand what challenges department undergraduate majors encounter and how to help these students achieve their academic and career goals.
I initiated, designed, and led this project for the Department of Integrative Biology at Michigan State University. This project was approved by Michigan State University's Institutional Review Board.
Design Process
Discovery
Content Audit + Card Sort
What Current Resources Exist?
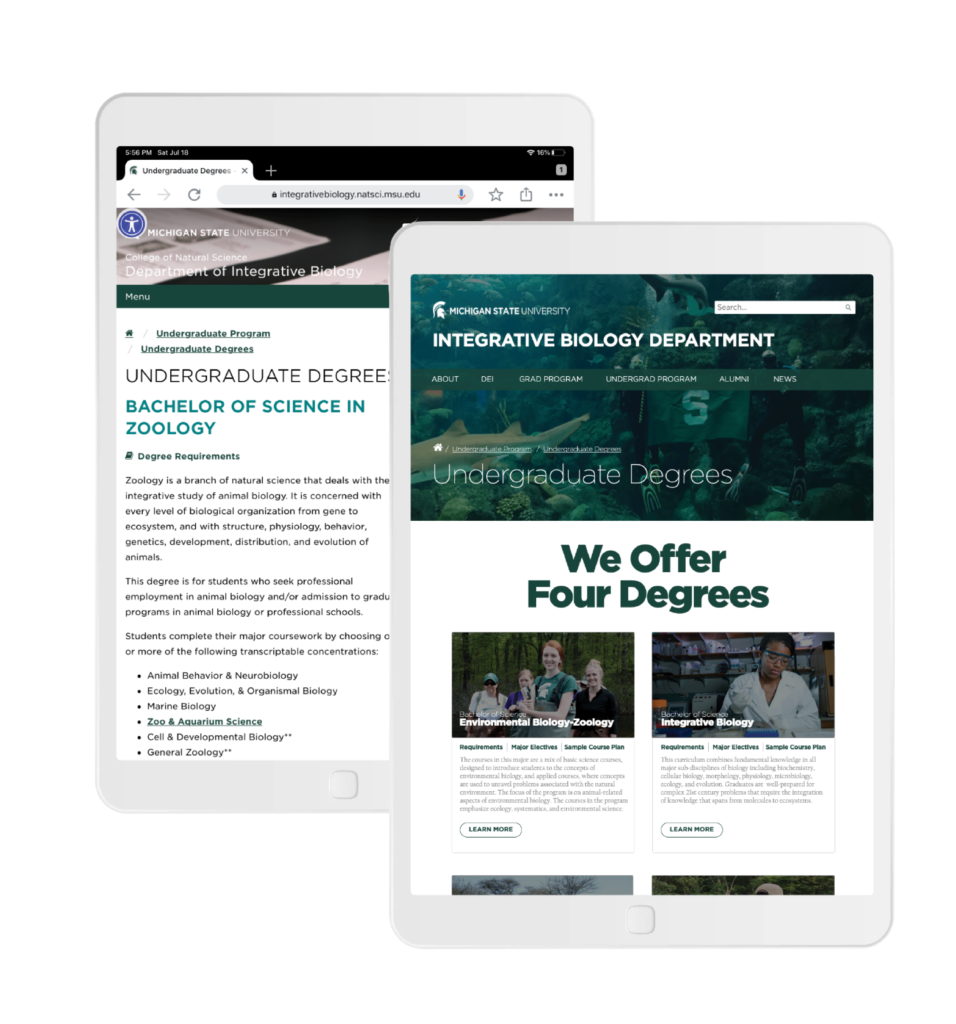
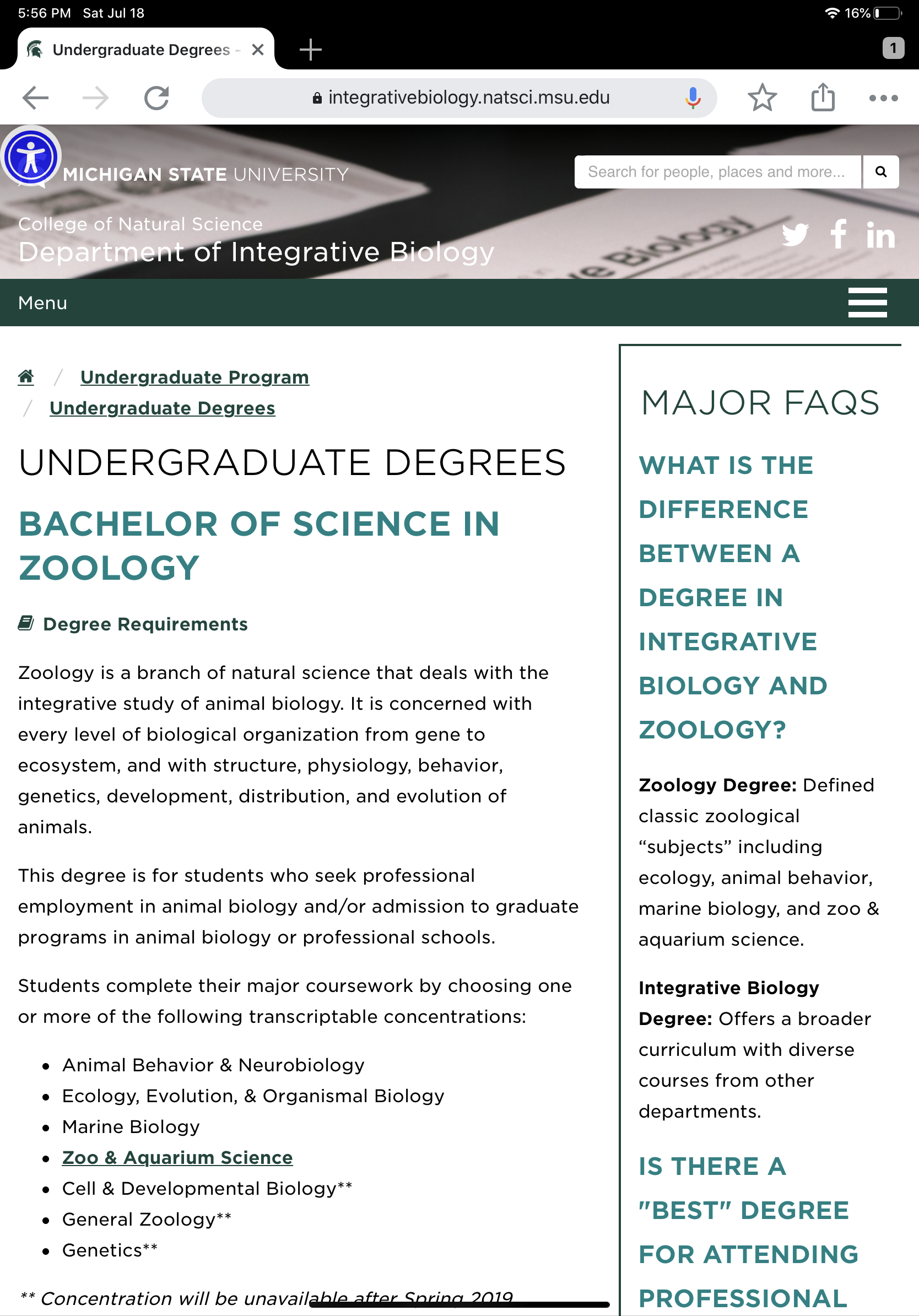
The undergraduate section of the Integrative Biology Website included 43 webpages, nine of which were listed under the main navigation. Many of the older pages were text-heavy, and the information architecture and user interface needed improvement.
In the past year, only one new page was added, the Hands-On Opportunities Database, created in response to student needs.



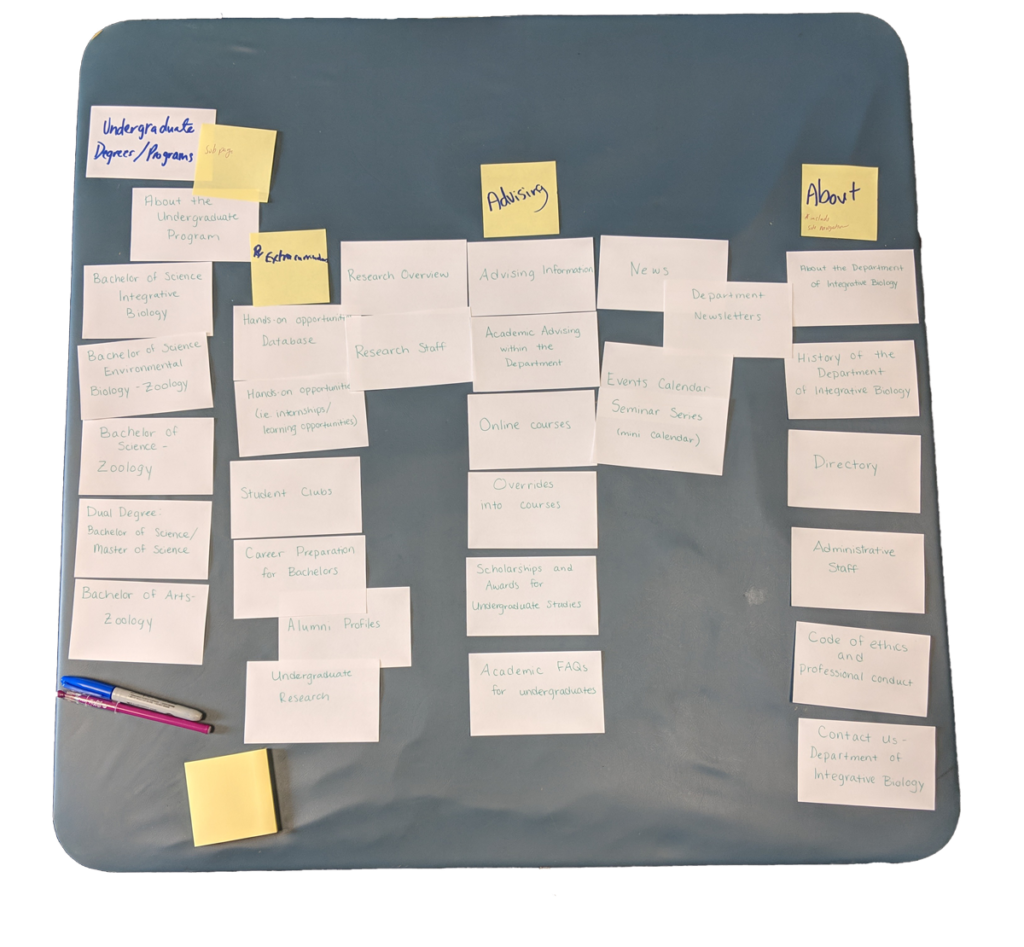
To understand how to restructure the website's information architecture, we asked students to complete a card sort activity. Each student participant was handed a stack of index cards (i.e., each card represented a page in the undergraduate section of the website) and asked to sort the cards in a way that makes sense to him/her. The purpose of this activity was to understand their mental models of the website's information architecture.
We then analyzed the data to identify key themes and patterns, giving us valuable insights into how to restructure the site for a better user experience.
Web Analytics
How do Students Use the Website?
One way to understand how people were using the website was to review the Google Analytics data.
To understand student behaviors using the website, I analyzed Google Analytics data, focusing on top pages, landing and exit pages, bounce rates, and content drill-downs. Over several years, I found consistent patterns.
The data revealed that most users accessed the site via Google, bypassing the homepage and directly visiting specific pages. These insights were later confirmed in student interviews. Below are the top-visited pages.
#1 Undergrad Degrees
#2 Advising
#3 Overrides
#4 Undergrad Program
#5 Hands-On Opportunities Database
Student Interviews
Talking With Real Users
My strong empathy and interpersonal skills have been key in quickly building rapport with users and gathering valuable insights. Together with a student intern, I recruited and interviewed 15 students from the Integrative Biology program, ensuring diversity across class standing, majors, gender, and more. We continued the interviews until we reached data saturation, ensuring a comprehensive understanding of user needs and experiences.
During these interviews, we sought to understand topics such as:
- How do students get the information they need for their majors?
- Academic and career exploration challenges.
- What MSU correspondence do they read?
- Communication preferences.
- User feedback on potential web design ideas and student resources that were currently in development.
The interviews were audio-recorded and transcribed into affinity notes. The data were analyzed using flow models and an affinity diagram.
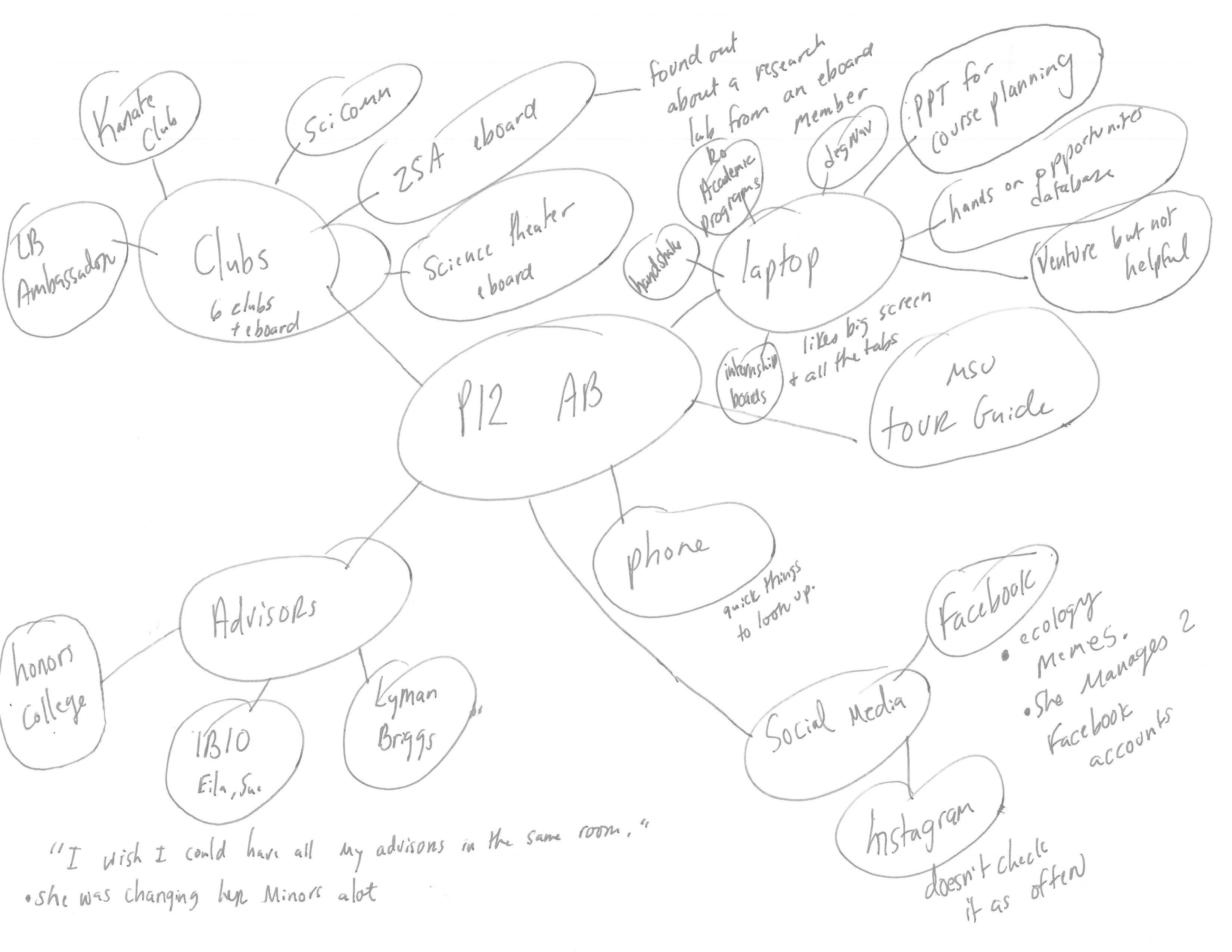
Flow Models
Device Usage
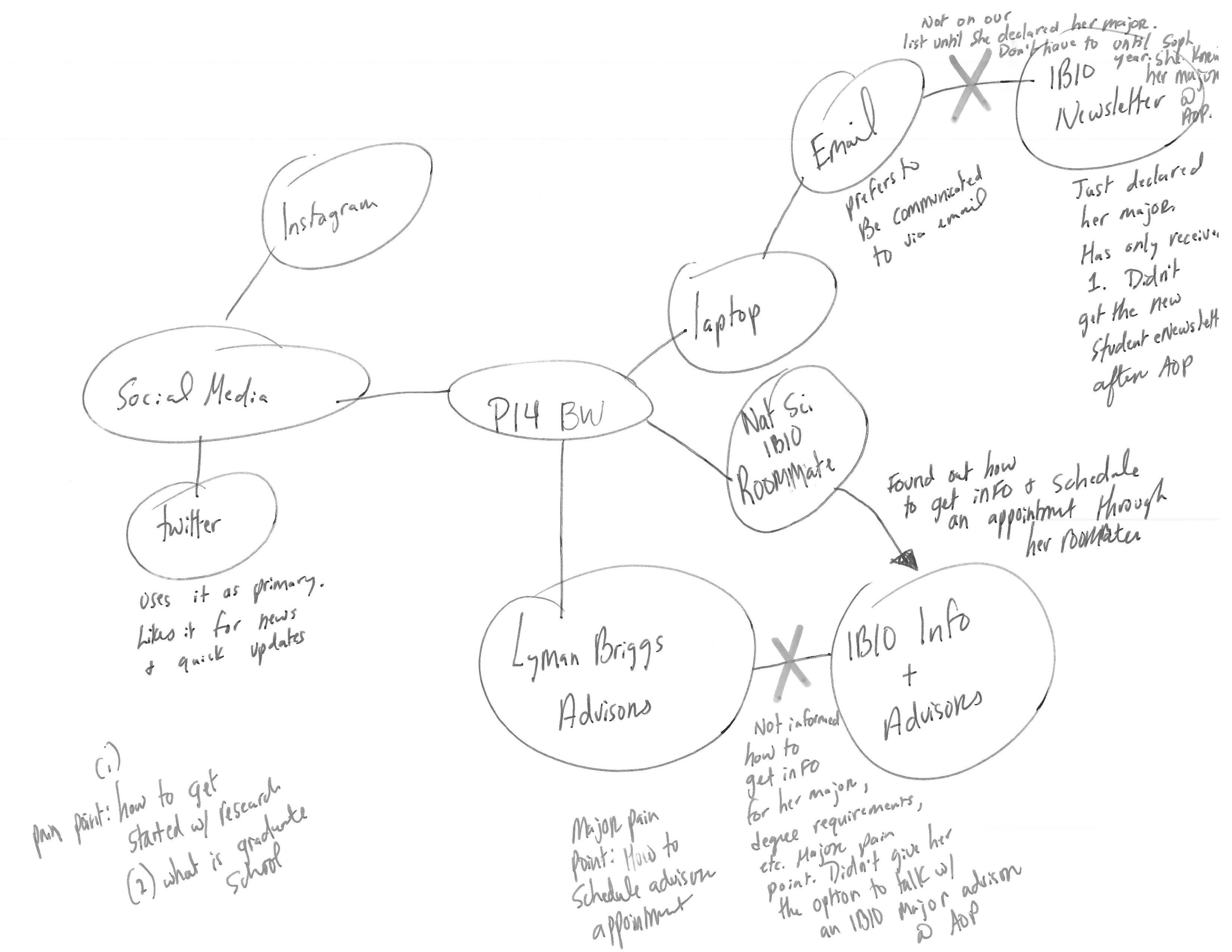
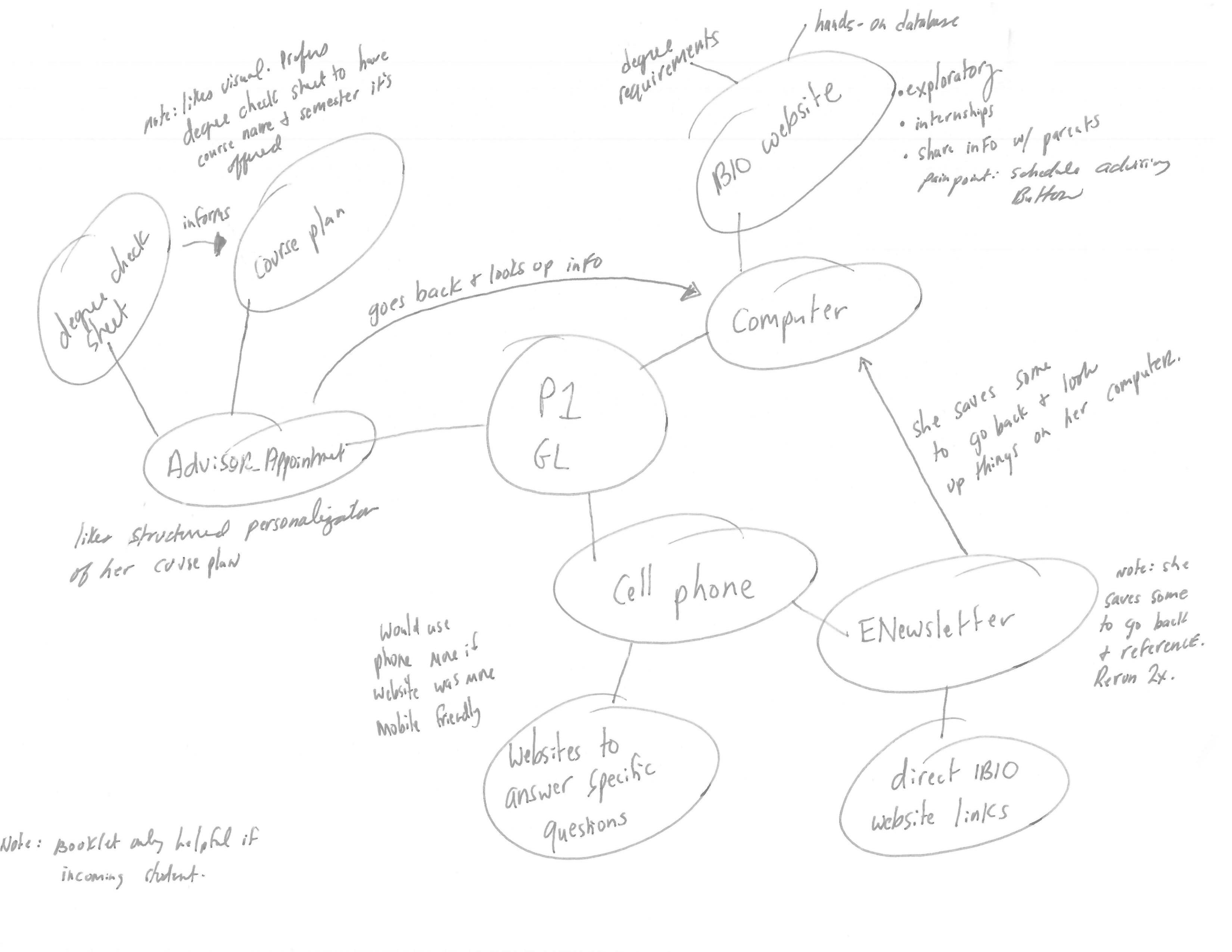
During each interview debriefing, I created flow models to visually summarize key insights from the user interviews. These models depicted the communication tools students used, how they interacted with them, the relationships between these tools, and identified pain points (marked with an "X").
Overall, the data revealed that students prefer using computers for academic tasks, a finding supported by web analytics. In contrast, they rely on smartphones for quick, on-the-go information.



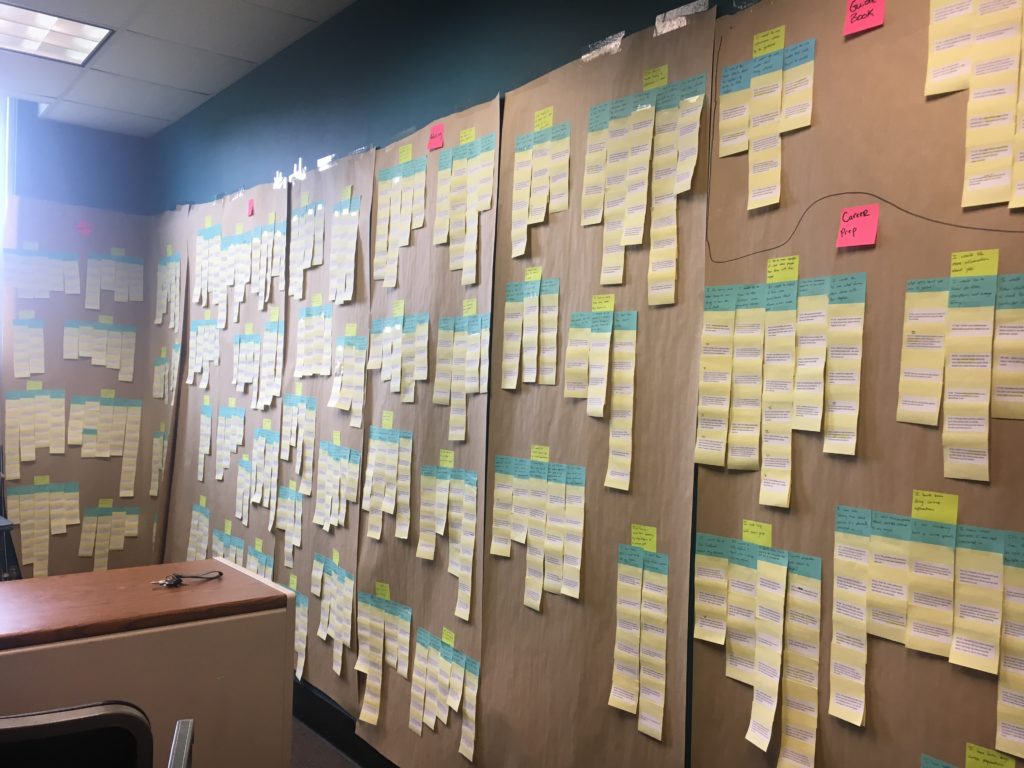
Affinity Diagram
Synthesizing Interview Data
Interview data were analyzed using an affinity diagram, a hierarchical grouping of affinity notes. We selected an affinity diagram because:
- It was an effective way to organize information across users to show common themes, challenges, and needs.
- All data could be viewed in one place.
- An affinity diagram allowed us to see patterns and themes in the data without losing the individual variation.
The affinity diagram was comprised of ~1,500 affinity notes (note: the photo only shows half of the completed affinity diagram). Key insights from the affinity diagram are listed below.

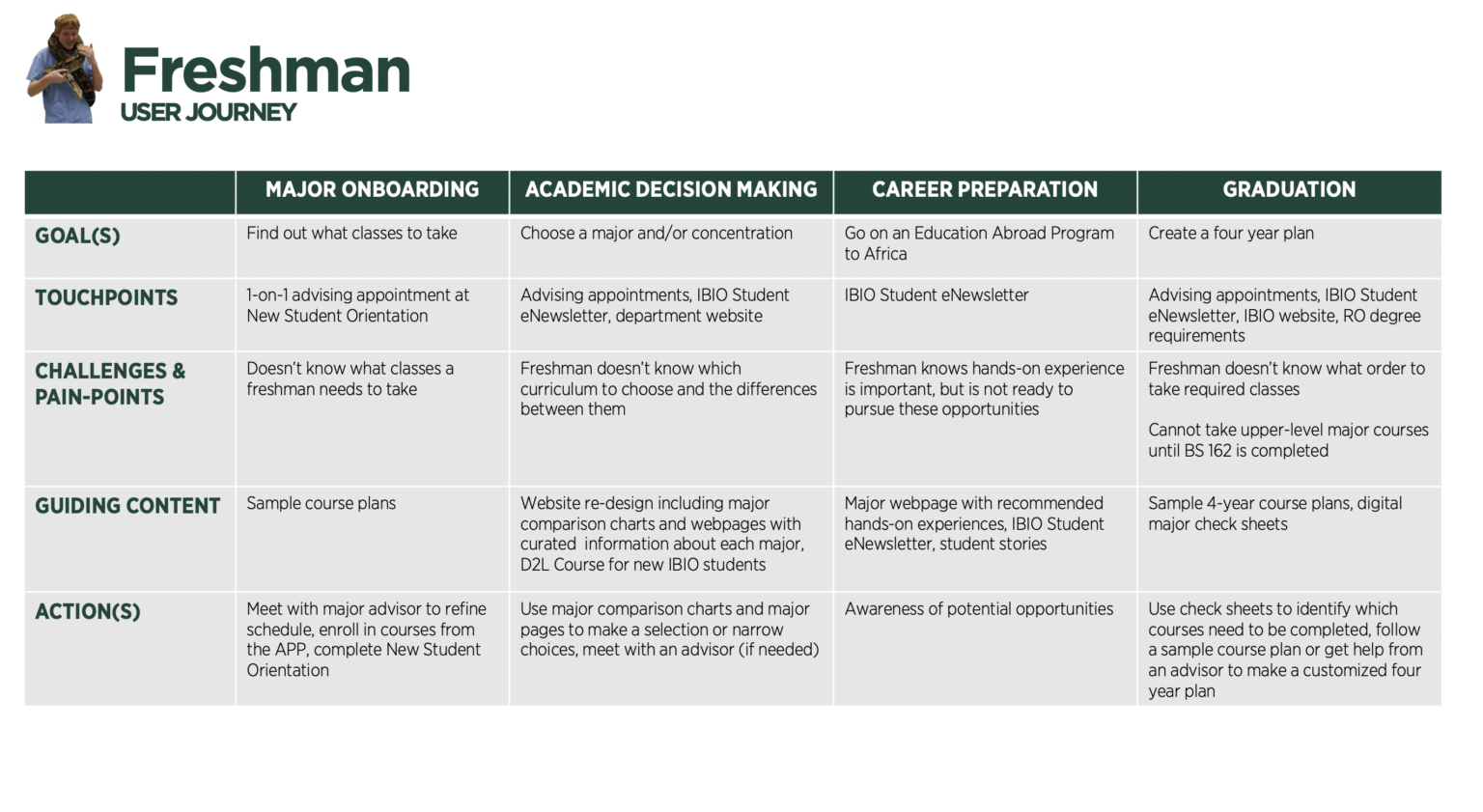
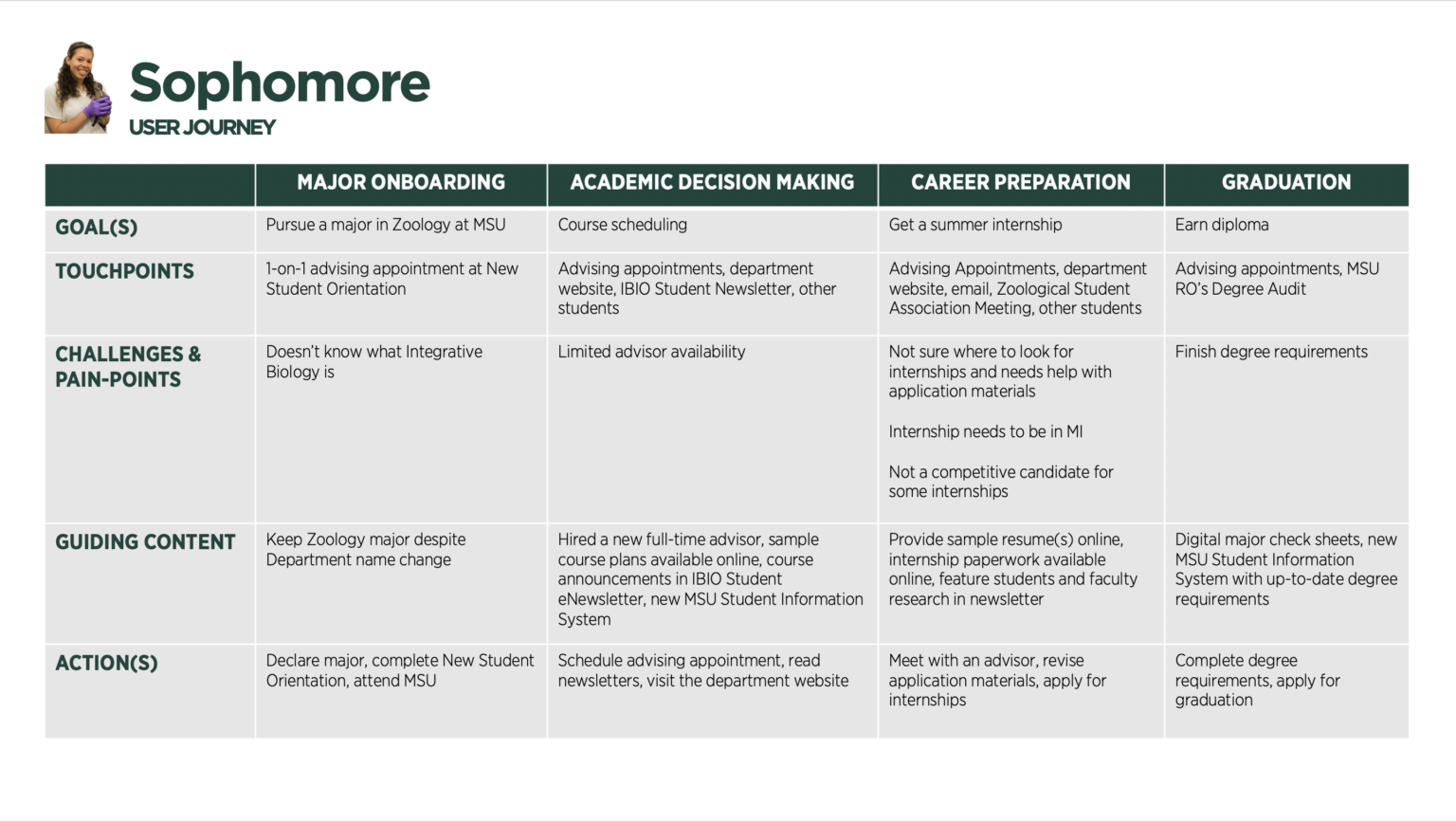
User Journeys
What is the Student Experience Like?
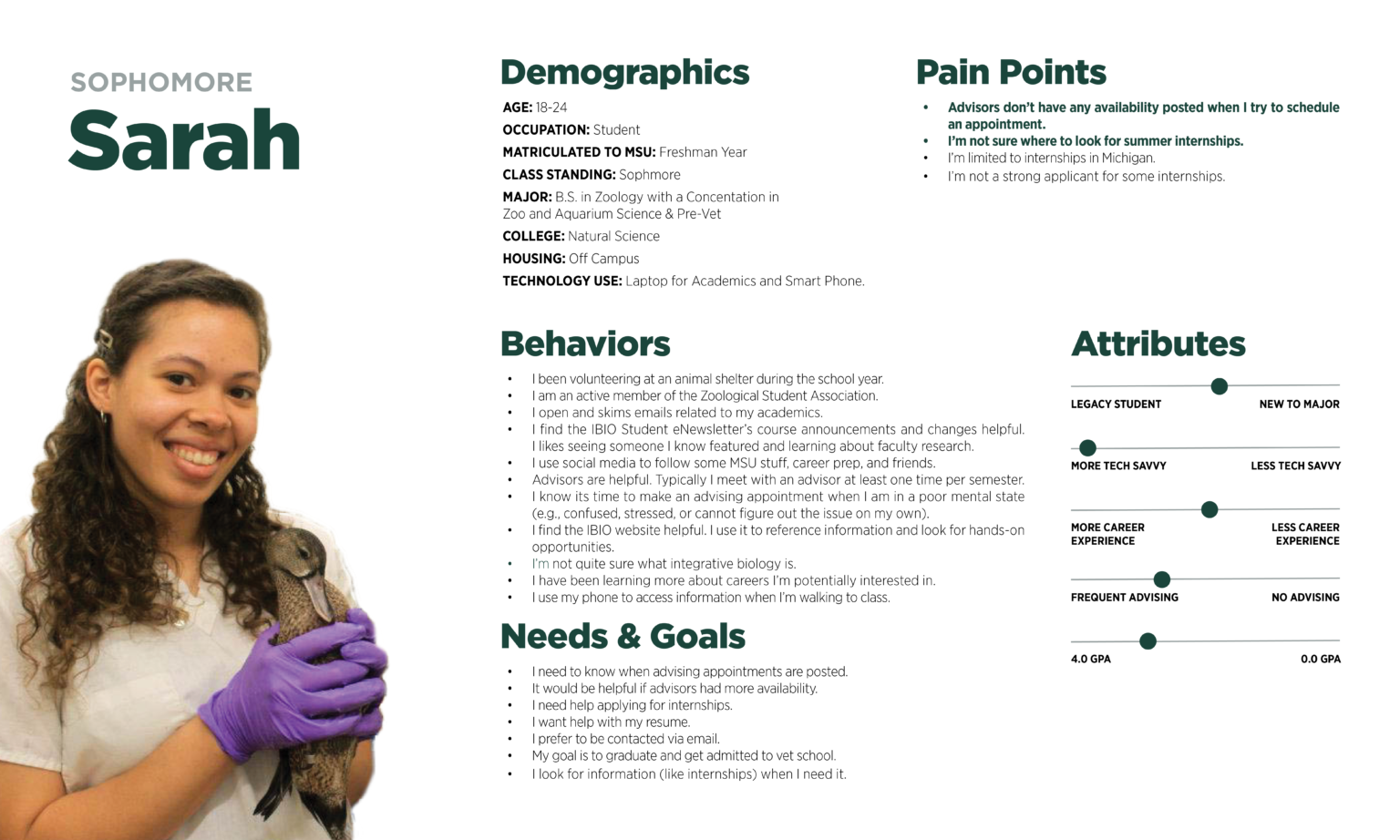
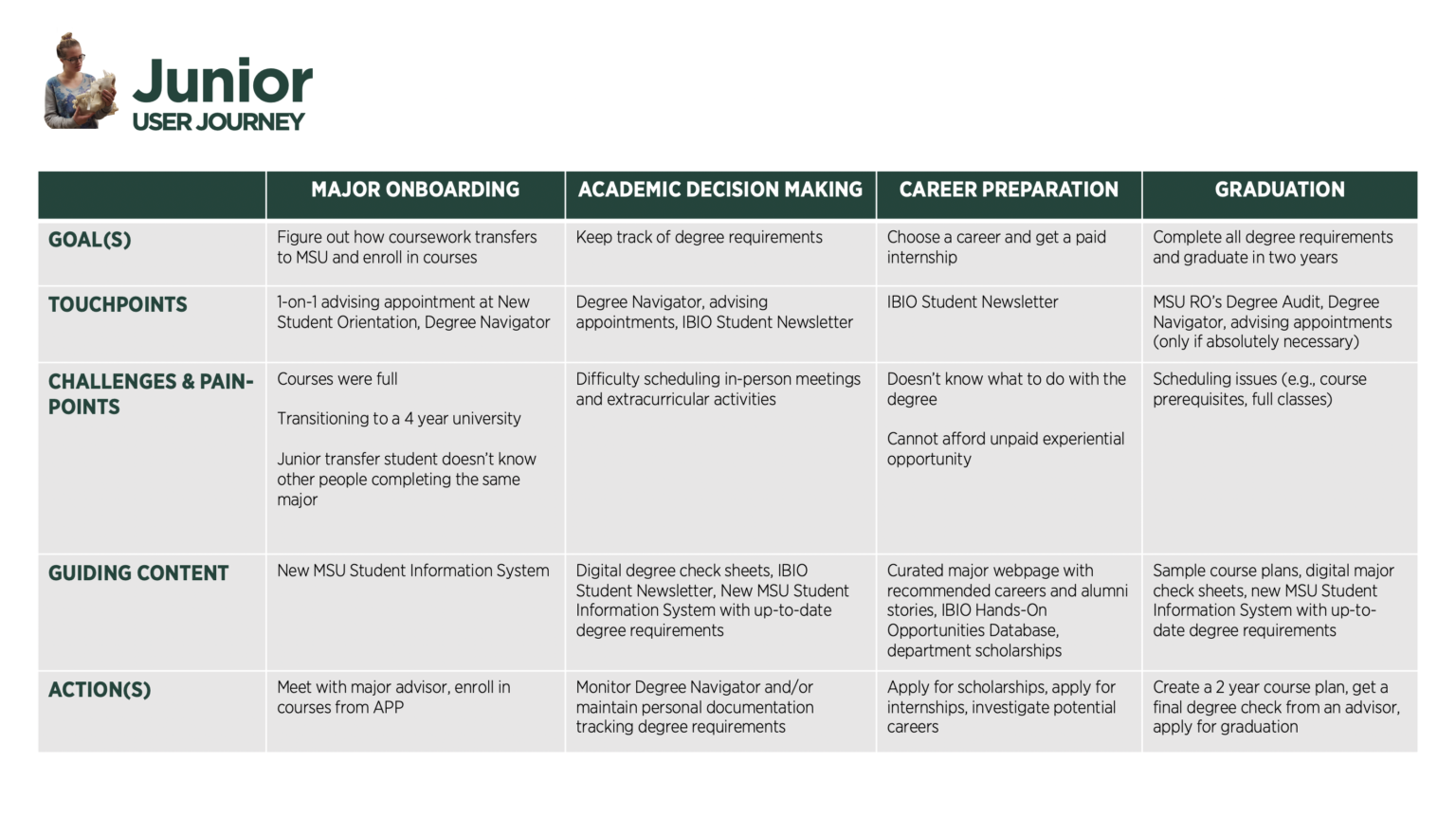
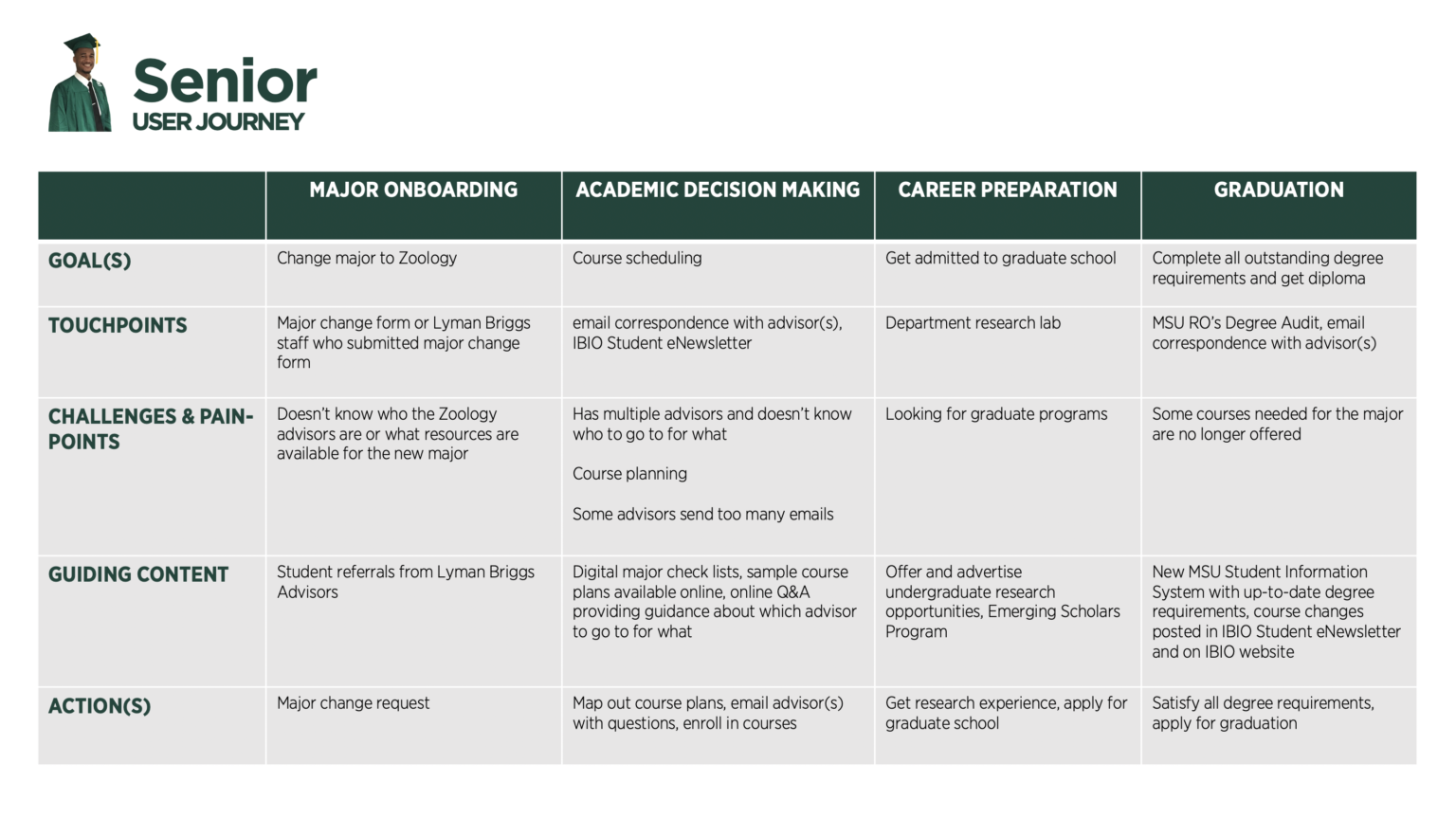
We created a user journey for each persona, highlighting their unique goals, touchpoints, and challenges. These journeys serve as a guide for brainstorming solutions and making informed design decisions.




Additional Insights Critical for Decision Making
Students don't know which major offered by the Department of Integrative Biology is best for them
- Students often explore majors by comparing curricula online, but they need more detailed information to help them determine which major best aligns with their interests and goals.
- How might we design a solution that allows students to easily compare the undergraduate degrees in the Department of Integrative Biology?
Students struggle to find and synthesize the major info they need
Students search for information reactively, only when they need it, but they often face several challenges:
- Uncertainty about where to find the information they need.
- Unclear search terms—they don't know what to search for.
- Difficulty synthesizing information from multiple sources.
- Overwhelm from excessive content—they struggle to sift through large volumes of information to find what’s relevant. Poor content organization and dense text are major turn-offs, with many reporting burnout from excessive reading. Visuals are preferred over long blocks of text.
- confusion with too many options —when faced with too many pages or large navigations
- Lack of necessary information—some resources they need are simply unavailable.
Students would prefer to have all the information they need for their specific major in one consolidated space (e.g., complimentary minors, careers, jobs, etc.). However, careful balance is needed to avoid overwhelming students with too much information at once. How might we design this experience?
Students Struggle to Connect Their Major to a Career Path
- Many students are exploring career options but feel uncertain about how to apply their degree. They want clear information on potential career paths, entry-level job opportunities, and the skills required for these roles. There is also confusion around graduate school options.
- IBIO students find it helpful to read about what their peers and alumni have done with their degree. Stories about alumni career journeys would be especially valuable, as would insights into the career trajectories of their professors.
- How might we create meaningful new content to help students navigate their career path?
Ideation
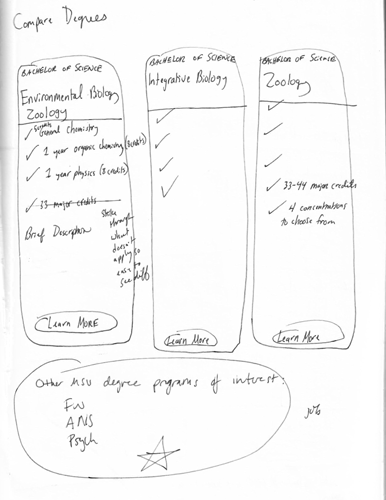
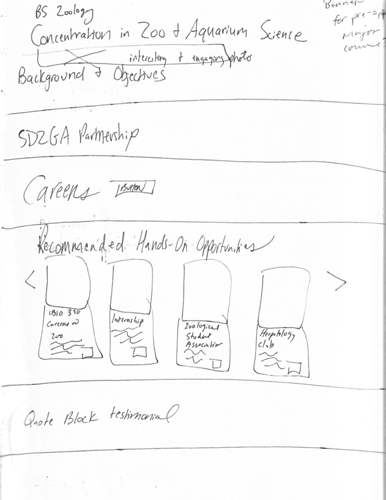
Our team generated over 200 design ideas based on student feedback. I used sketching to brainstorm, explore, and communicate these ideas. Concepts ranged from organizing student assemblies (with optional live streaming) to redesigning the curriculum and enhancing the website. Afterward, we prioritized the most promising ideas based on user needs and feasibility.

Comparing Degrees: Students choosing a major don’t know the difference between majors offered by Integrative Biology. A comparison chart could help students choose which major is best for them.

Major Webpage: Students requested a page with curated content for their specific major. This is a sketch of a potential design layout.
Competitive Analysis
Are Competitors Already Implementing These Ideas?
I conducted a competitive analysis to assess how MSU's Department of Integrative Biology compares to similar departments across the United States. I identified and analyzed the websites of ten departments with the same name, using user data and potential design ideas to guide the comparison.
The findings revealed several key insights:
- Course-related information: Most competitor websites offered sample course plans and detailed course lists—resources that MSU's website lacks.
- Career preparation: While many sites provided basic undergraduate information, few addressed career preparation, which is a top priority for MSU students.
- Website design: None of the competitor websites featured modern designs. Like MSU's current site, most were text-heavy and offered minimal visuals.
Overall, the analysis highlighted areas where MSU's website could improve and revealed that many of our design ideas were not yet implemented by competitors.
| Features | UC Berkley | Oregon State University | University of Wisconsin | Oklahoma State University | University of Illinois |
|---|---|---|---|---|---|
| Major Comparison Chart | |||||
| Comprehensive Major Page | |||||
| Sample Course Plans | |||||
| Hands-On Opportunities Database | |||||
| Sample Resume | |||||
| Sample Cover Letter | |||||
| Academic FAQs | |||||
| Course List | |||||
| Alumni Career Stories | |||||
| Visuals | Limited visuals. Text-heavy. | Limited visuals. Text-heavy. | Occasional hero images. No visuals of students. | Limited visuals. Small & hard to see. | |
| Videos | Student Life Video | Prospective Student Video & Undergraduate Research Video | |||
| Modern Web Design |
Recommendation: A Website Redesign
The Department of Integrative Biology had yet to fully harness the power of a human-centered design approach for its website, despite the success of a few pages created with user needs in mind.
Redesigning the website—including its information architecture, content, and design—was the first step toward supporting the academic and career success of department majors. Data showed that students rely heavily on the website as a reference tool. By improving the site, we could reduce cognitive load, creating a user-friendly, informative, and enjoyable experience. Additionally, providing accessible online resources could ease the advising workload and serve as valuable tools for advisors during appointments.
We began the redesign by prioritizing features that students needed but couldn't find elsewhere.
Design & Testing
Sitemap
Improving Usability & Findability
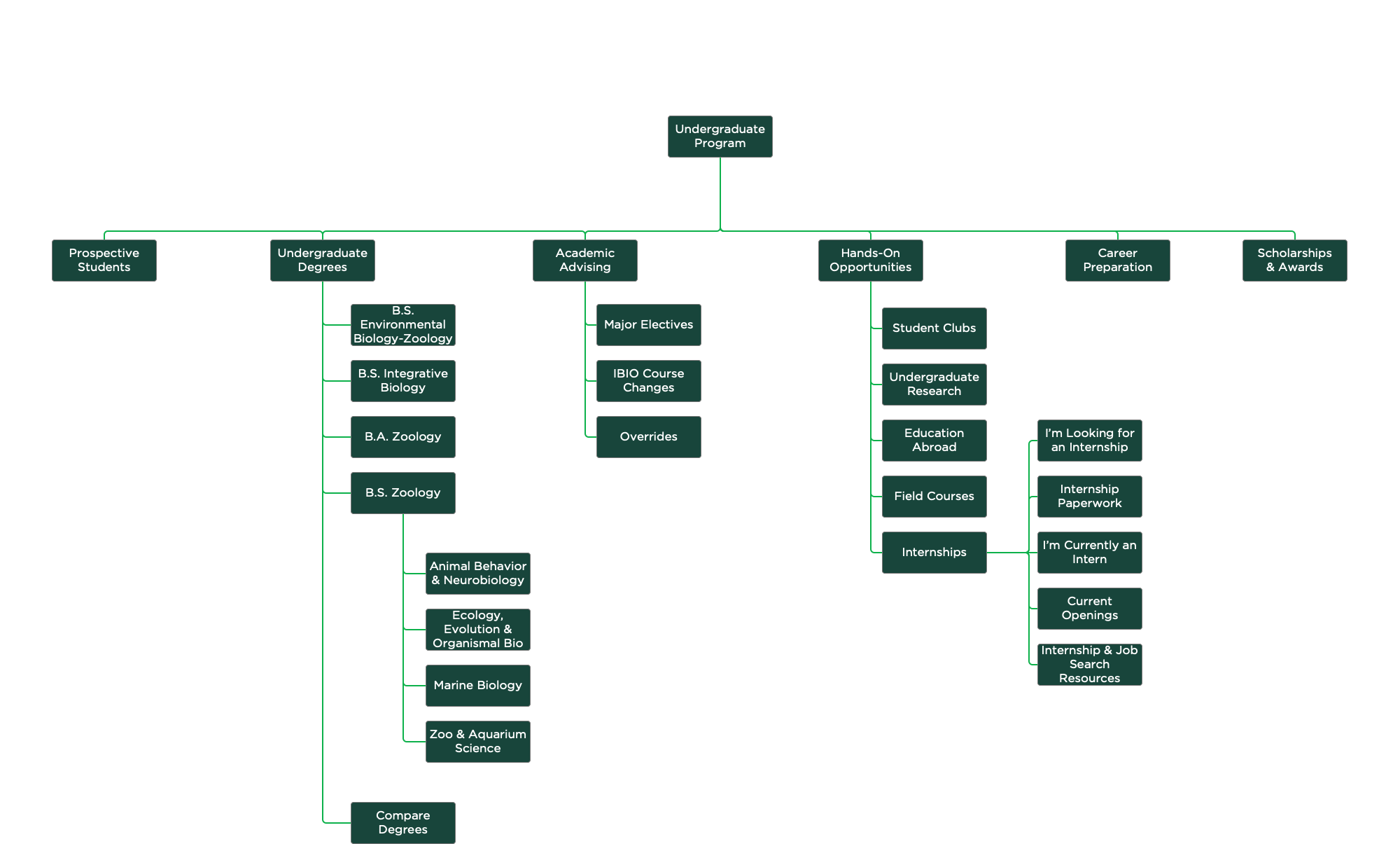
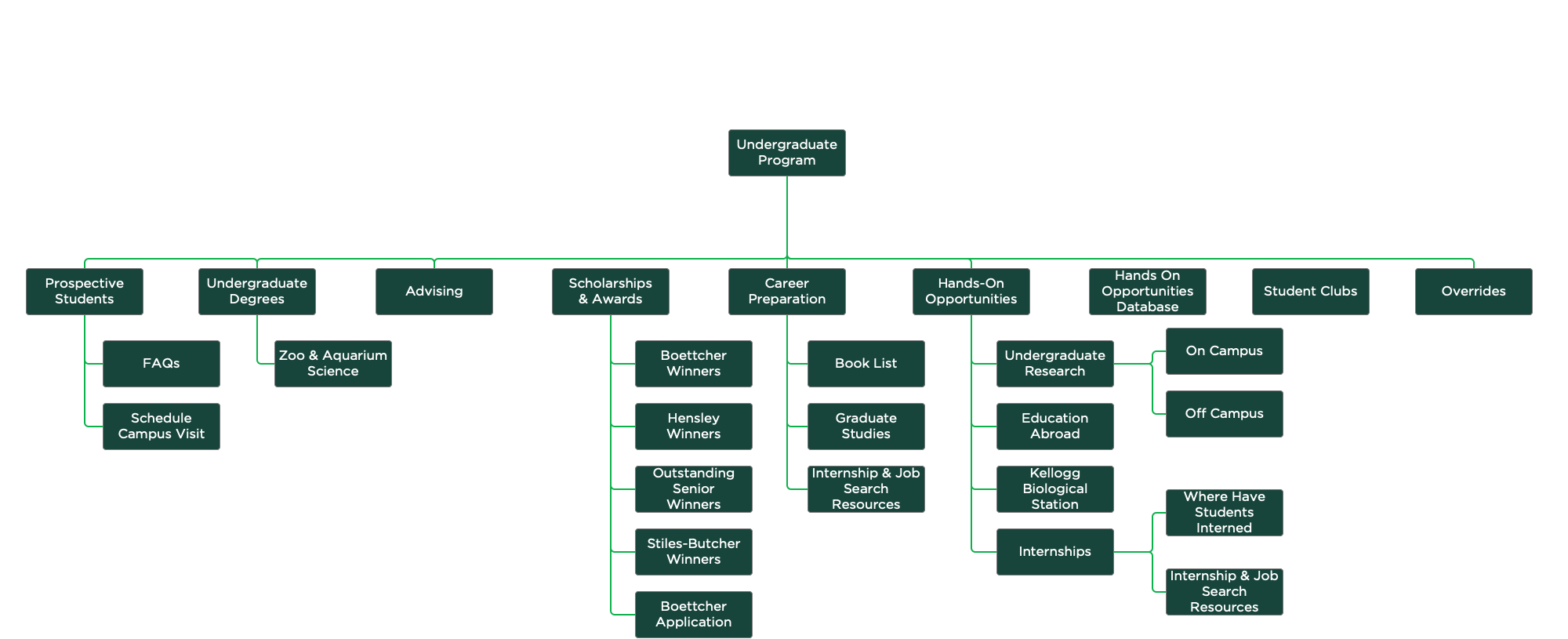
Using student data, the information architecture and content organization of the website (i.e., the undergraduate section only) were redesigned to align with students' mental models. The total number of webpages were reduced from 43 to 27, and every webpage can be reached in 3 clicks or less.
New Sitemap
Old Sitemap


Content Design, Paper Prototype, & Usability Testing
Testing Preliminary Design Ideas
I began designing the website with a paper prototype because it was a quick way to work out our design ideas. I rewrote all the headers and web copy to be simple, and straightforward. More than 50% of the old web copy was eliminated.
Scans of the paper prototype were uploaded into MarvelPop, a tool that makes sketches interactive like a real website. I recruited 10 students from various majors within the Department and conducted moderated usability testing to assess their interactions with the prototype.
Overall, student feedback was highly positive. Participants found the prototype significantly easier to navigate compared to the current website, with an average usability rating of 8.1 out of 10. One student remarked, "I really like it. I want to use it right now. It's a lot easier for arranging my internship." The average completion rate across usability scenarios was 73%, indicating strong user engagement and success with the prototype.
However, several designs still included too much text. Student feedback was incorporated into the next iteration of the prototype.
High Fidelity Prototypes & Moderated Usability Testing
Refining & Digitizing Design Ideas
Design Iteration 1
Building on insights from the low-fidelity prototype, I developed a high-fidelity digital prototype using Axure. I carefully selected images for the prototype to reflect the diversity of the student body and align with the department's commitment to diversity, equity, and inclusion (DEI).
Student feedback was overwhelmingly positive, particularly regarding the organization, design, features, and overall usability of the prototype, indicating we were on the right track. However, there were areas for improvement. Based on student comments and suggestions, we refined the web copy and button text to reduce confusion and enhance clarity.
Design Iteration 2
A second iteration of the high-fidelity prototype was developed and tested for usability with students. This iteration of moderated usability testing used the same scenarios as those tested with the paper prototype for data comparison.
Overall, the students' average successful completion rate across scenarios increased by 1.85% to 75%. Students' average rating of the high-fidelity prototype's usability (9 of 10) was an 8.5% increase compared to the paper prototype.
Students consistently struggled with several scenarios. I observed trends in where students looked for information. To address this, I planned to introduce more redundancy on key webpages, ensuring that users have multiple pathways to accomplish their goals.
Design Iteration Example
The website’s design evolved and improved with each prototype iteration because of student feedback. Each phase of usability testing generated new ideas and refined current concepts. Each prototype was a closer approximation to a final product.


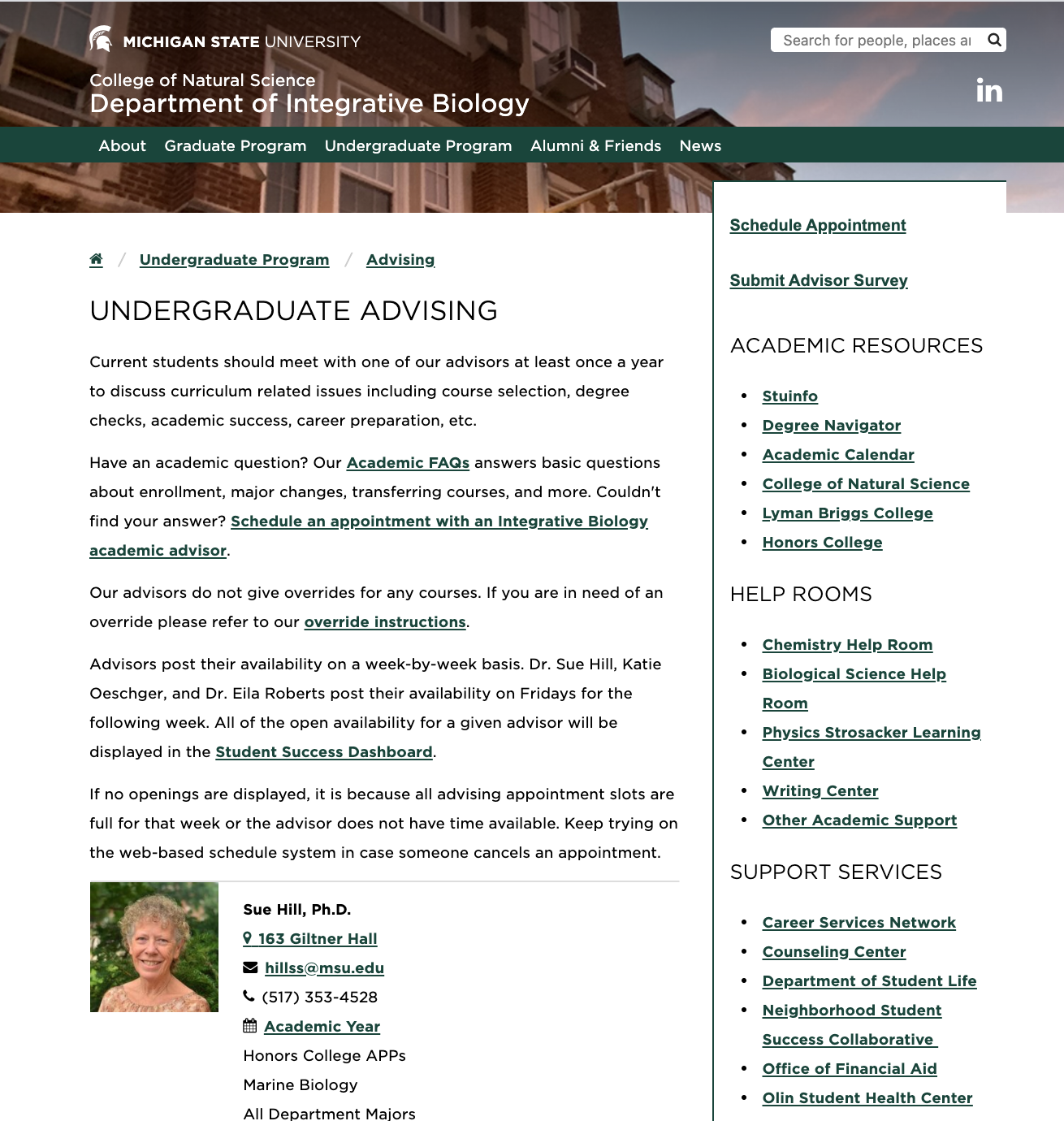
Old Design
Advising was the second most visited page on the website. Data confirmed that the old web design for this page was very text-heavy with few images.


Paper Prototype
Based on student feedback, all advising-related information was consolidated and simplified to one webpage.
During paper prototype usability testing, we found that the recurring "common questions" section was too text-heavy. Only 30% of the students who participated in usability testing read this text. The proposed solution was to separate questions into categories.
The icons at the top of the page were unclickable and didn't serve a real function. That section was removed in the next iteration. Students requested that the "academic resources" be moved to the top of the webpage.

High Fidelity Prototype 1
Observations and scenario data from high-fidelity prototype usability testing showed that students still were not reading text from the "common questions sections," despite breaking the questions up topically with headers. We explored alternative ways to display this information in the next iteration.
We also discovered that some headers and text needed to be rephrased to be more straight-forward.

High Fidelity Prototype 2
Feedback from usability testing was incorporated into this prototype iteration. The "common questions" section was made tabular so less text was visible at once.

Major Comparison
Students were often confused about the differences between the department's four majors. A webpage was developed that compares, in detail, all the department majors.

Major Page
Every student interviewed wished for a webpage that providing curated content specific to their major. This new feature will meet the needs of students in all stages of their challenging academic career (e.g., choosing a major, connecting their major to a career path).

Online Paperwork
Many academic resources that were previously only available in person are now available online (e.g., sample course plans, list of approved major electives, internship paperwork).
Website Demo
Conclusion
The findings suggest that students in the Department of Integrative Biology struggled to find the information they need for their major and career preparation. These students were overwhelmed by excessive information and they struggle to synthesize information. They want content directly relevant to their academics and career interests.
Students were really excited about new features that emerged from our research insights. For example, one new feature is a webpage that compares, in detail, all the department majors. A usability participant commented, "That's perfect. That's what I always wanted. It would save me hours." Students also liked that many academic resources that could only be accessed in person will also be available online. The impact is threefold: (1) access to critical major information will be more equitable and accessible to all students, (2) students will have more options for academic support to accommodate their needs and lifestyles, and (3) decrease the demanding workload of academic advisors.
Overall, student feedback was very positive. In fact, one student asserted, "It's what I hoped it would be." When students were asked how likely they would recommend this new website to a fellow student in their major (during usability testing), their average rating was a 9.5 out of 10, with 10 being the highest score possible.
Most surprising and complimentary was the noted comparison of this new design with other websites across the Michigan State University campus by students and colleagues. A student mentioned, "If I had this, school would be easier. It's way more user friendly than any other MSU website. It has everything you need from starting here, classes, to find careers. It would be great for other majors across campus." Meanwhile, an academic advisor (from another unit) who happened to see the prototype told me, "I've seen a lot of webpages in my nine years of advising at MSU. This one is by far the best I've seen."
Broader Implications
The implications of this project extended beyond what was initially expected. The data, findings, and design ideas generated from this project:
- Helped guide the department's strategic planning.
- Was used as evidence of the department's commitment to student success in Integrative Biology's [undergraduate] annual program report that has been reviewed by the College of Natural Science's leadership.
- The data fostered the development of a new freshman course that has been incorporated into the department's undergraduate curriculum. This new course connects students with peers and department faculty sooner in their academic careers.
We also discovered that Integrative Biology has been doing some things well:
- All the participants really liked the IBIO Student eNewletter.
- Students have found the IBIO Hands-On Opportunities Database to be useful. Enhancements were suggested to make this database even more useful and easier to use.
Limitations
Like any study, there were limitations. For example, you can only learn so much from interviews. What people say and what they do don't necessarily align. For example, some students said they used FAQs, but then they contradicted themselves later in the interview. If I could do the project over again, I would have supplemented the interviews with a diary study to better capture needs and technology usage.
Another limitation of the project was that students were only recruited using email. In the future, we should also recruit students by making announcements in MSU classrooms. It is possible that our results may have been biased towards students that read their email.
Future Work
In the future, I plan build the high-fidelity prototype in the department's content management system using HTML & CSS. Once a final product is launched, then lower priority design ideas can be explored.
Additionally, I would like to conduct a parallel project with the department's graduate students. I've reviewed the Google Analytics data for the graduate webpages, but I want to dig deeper. How the graduate students currently use the Integrative Biology website and how they would like to use it (i.e., if changes were made) may not align.